Karl Lu
Web Developer

. ⁄about
Hi, I'm a Frontend Web Developer recently graduated from Juno College of Technology. I've
also graduated from the University of Toronto, majoring in History and Art History. I've
transitioned to the tech field after a career as an English teacher and Sales Manager.
As a tech enthusiast and a lover of all things Microsoft, my recent foray into the tech
field has
been a fun and exciting journey and one I continually to grow more passionate about. I
love creating and building new apps, finding better ways
to create more efficient and effective code, and
expanding my knowledge and toolset.
When I'm not practicing or learning code, you can likely find me hunched over my desk to
engage in my lifelong love of painting miniatures, tossing dice in a board game or session
of AD&D, adding too many chilis to my latest dish, exploring new trails with my dogs, or
searching for hidden treasures at my local thrift shop.
. ⁄projects
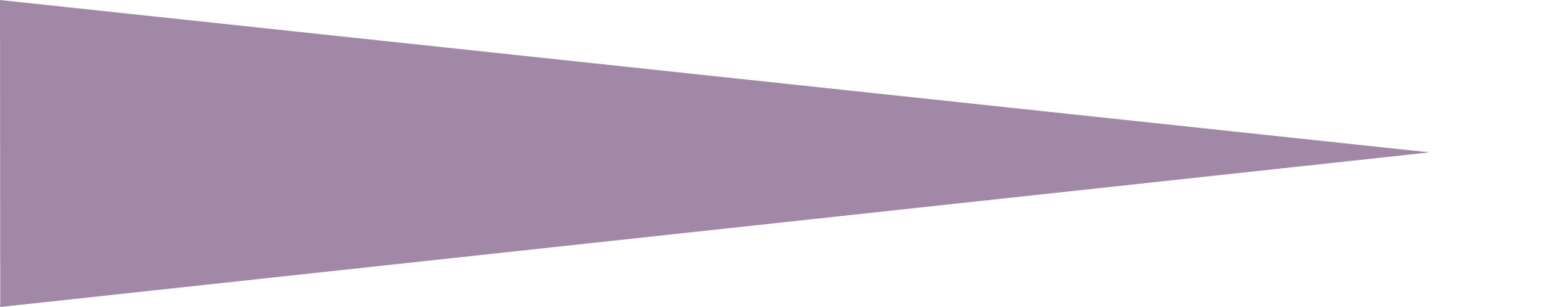
Pokemon Detective
built with:







A collaborative React project making use of two separate APIs and state for game mechanics, while utilizing a database to track and record high scores
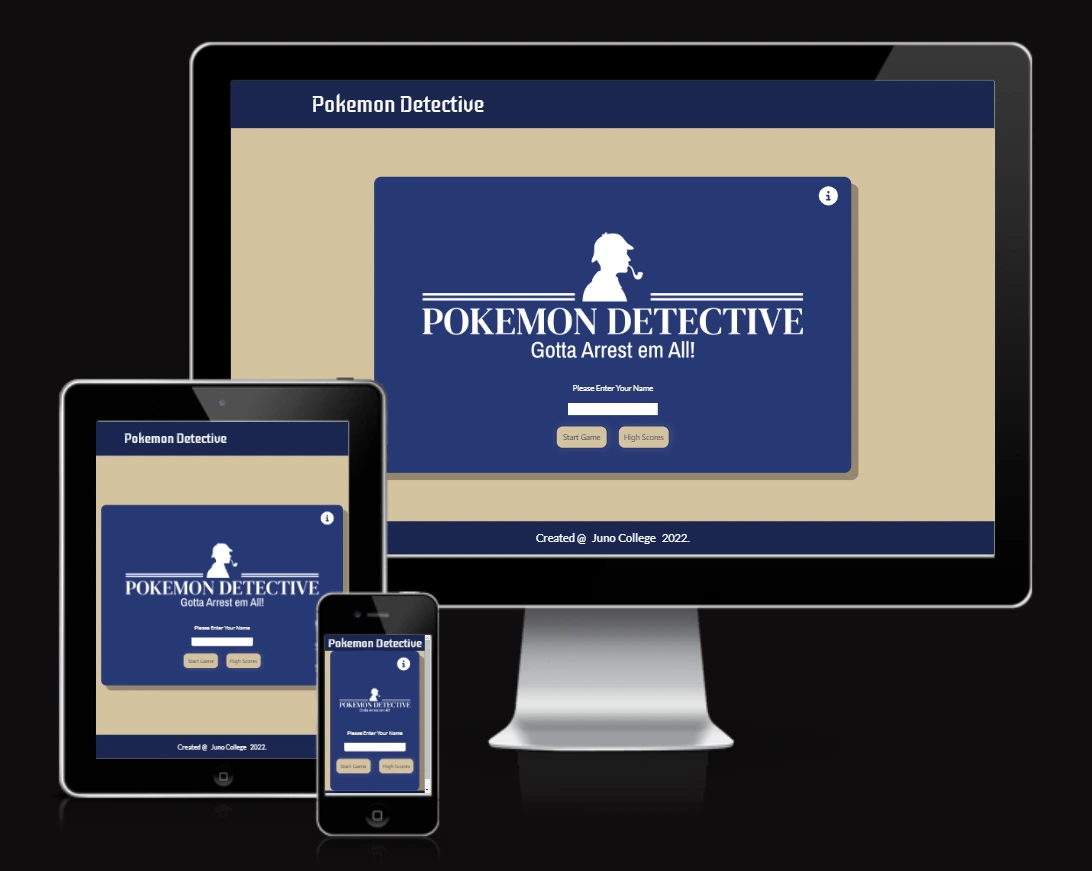
Kryptokeeper
built with:







A cryptocurrency investment simulator app that allows the user to add funds, buy & sell coins, save and track their progress by creating an account. Created with React in 7 days.
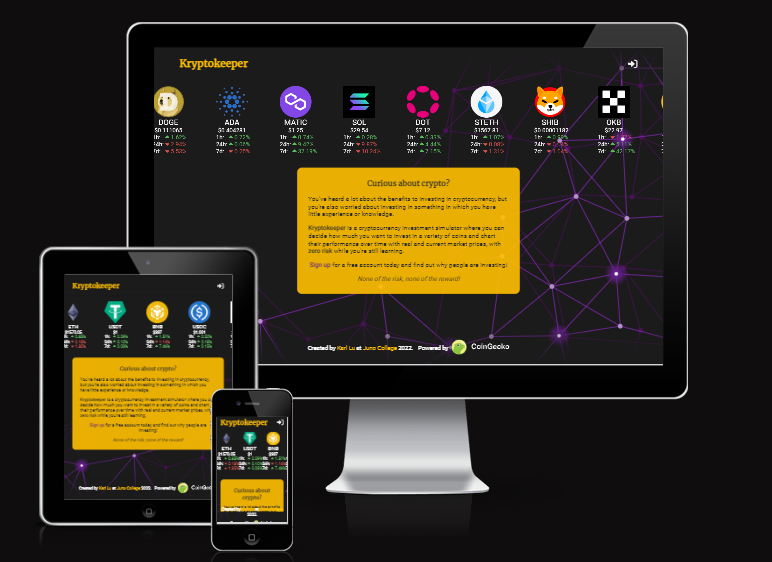
Drink O'Clock
built with:






A drink recipe app that finds the perfect drink for the user based on their alcohol preference or randomly, allows user to share drinks with friends, and includes dark mode. Uses two API calls and is responsive across all devices.
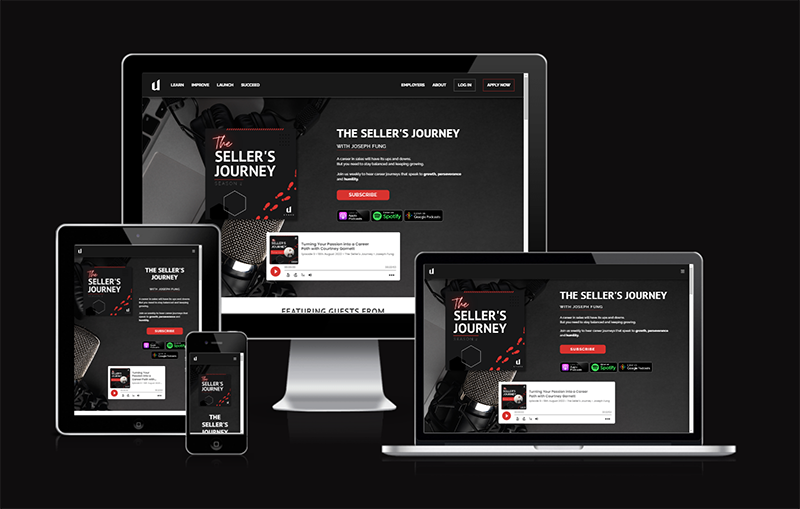
Uvaro Podcast Page
built with:





Podcast page created for a tech education company using a brief and design files. The goal was to create a responsive page across devices that pulled the latest podcasts, youtube videos, and allowed user to subscribe for updates.